Как убрать из строки адреса сайта /amp и сделать переадресацию на обычные страницы. Инструкция для сайтов, работающих на CMS WordPress.
Данная инструкция поможет избежать ошибки 404 / page not found или /amp в конце адреса каждой страницы. Это может происходить когда вы отключаете и удаляете плагин AMP для WordPress. Она также поможет направлять пользователей на искомую страницу, если они переходят по ссылкам с /amp в конце адреса.
Инструкция
Шаг 1: Загрузите бесплатный плагин под названием Redirection By John Godley
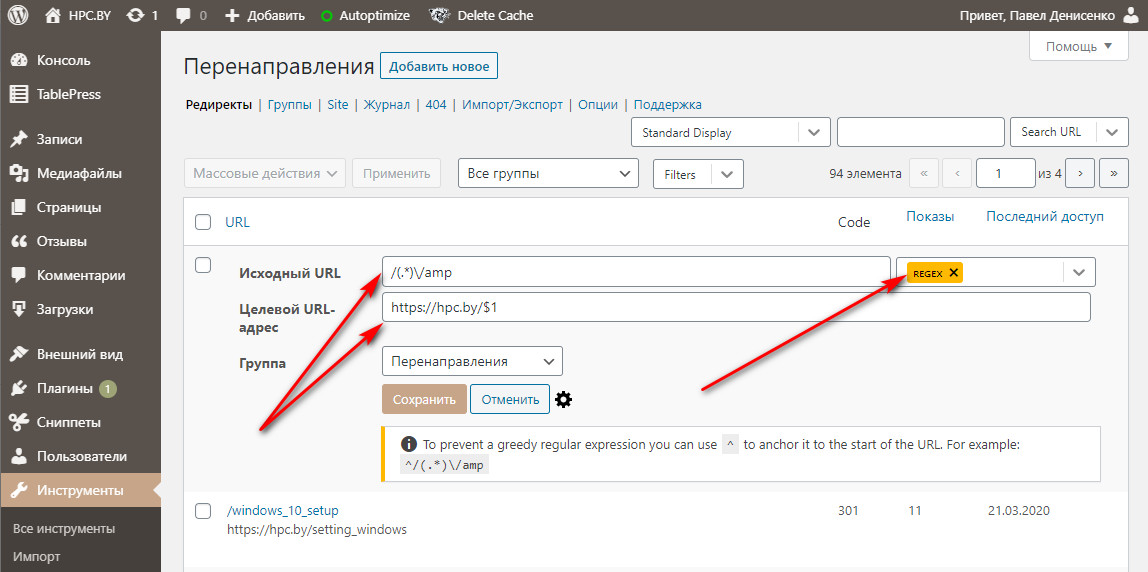
Шаг 2: После активации перейдите в Панель управления WordPress -> Инструменты -> Redirection и добавьте новое перенаправление. Чтобы создать новое перенаправление, нам нужно настроить две вещи: Исходный URL и Целевой URL-адрес.
В исходный URL-адрес вставьте этот код регулярного выражения:
/(.*)\/amp
Этот код гарантирует, что все URL-адреса вашего сообщения, заканчивающиеся на / AMP, будут приняты в качестве исходного URL-адреса и будут перенаправлены.
В целевой URL вставьте это:
https://www.yourdomain.com/$1
Необходимо также включить:
Regex «Регулярное выражение».
Ваше перенаправление должно выглядеть следующим образом.
Шаг 3: Нажмите «Добавить перенаправление» и протестируйте его.
Проверьте несколько страниц с AMP и убедитесь, что они работают как положено. Должна происходить переадресация страниц с адресом на конце /amp на обычные страницы сайта.
Через некоторое время Google обновит данные в поисковой консоли, и / amp страницы выпадут из выдачи.
Плагин для генерации AMP отключен
Известно, что Google предлагает ненавязчиво всем сайтам перейти на ускоренные страницы AMP. Результаты тестирования моих сайтов с использованием AMP не впечатлили на данном этапе. Принято решение оставить AMP на 3 сайтах для более тщательного изучения вопроса. На сайте Hpc.by от данной технологии пока пришлось отказаться.
Причины по которым была отключена технология AMP
- Упал доход Adsense в несколько раз. Главная причина отказа от AMP.
- Снизилось время сессии на сайте на 18-20%. Возможно, это связано с тем, что страница быстро загружалась; пользователь быстр её просматривал и закрывал.
- Сайт на AMP не выглядит как родительский сайт. В самом верху мобильного браузера появляется небольшой плавающий бордюр, который однозначно указывает, что контент взят с моего сайта, но сам сайт не мой. Говорить о каком-то продвижении бренда бесполезно — Google пиарит сам себя используя контент, созданный другими людьми.
Источник: ampforwp.com